We’ve identified an issue with the default input component that Adalo provides so we’ve developed an Advanced Input custom Adalo component to solve it. The Advanced Input custom Adalo component enables more control over styling. You’ll be able to change the keyboard display types, add an icon, and enable the “password reveal” functionality. It even has a submit action for web apps (when users press enter on their keyboard).
To get started using the Advanced Input custom Adalo component, you’ll need to first purchase the component from our Templar Design Marketplace. We add the component to your team within 24 hours of purchase.
You can get the Advanced Input custom Adalo component from our Templar Design marketplace here.
Once the Advanced Input custom Adalo component has been added to your team, you can drag and drop it onto your canvas. You’ll now see a default input field with the default styling!

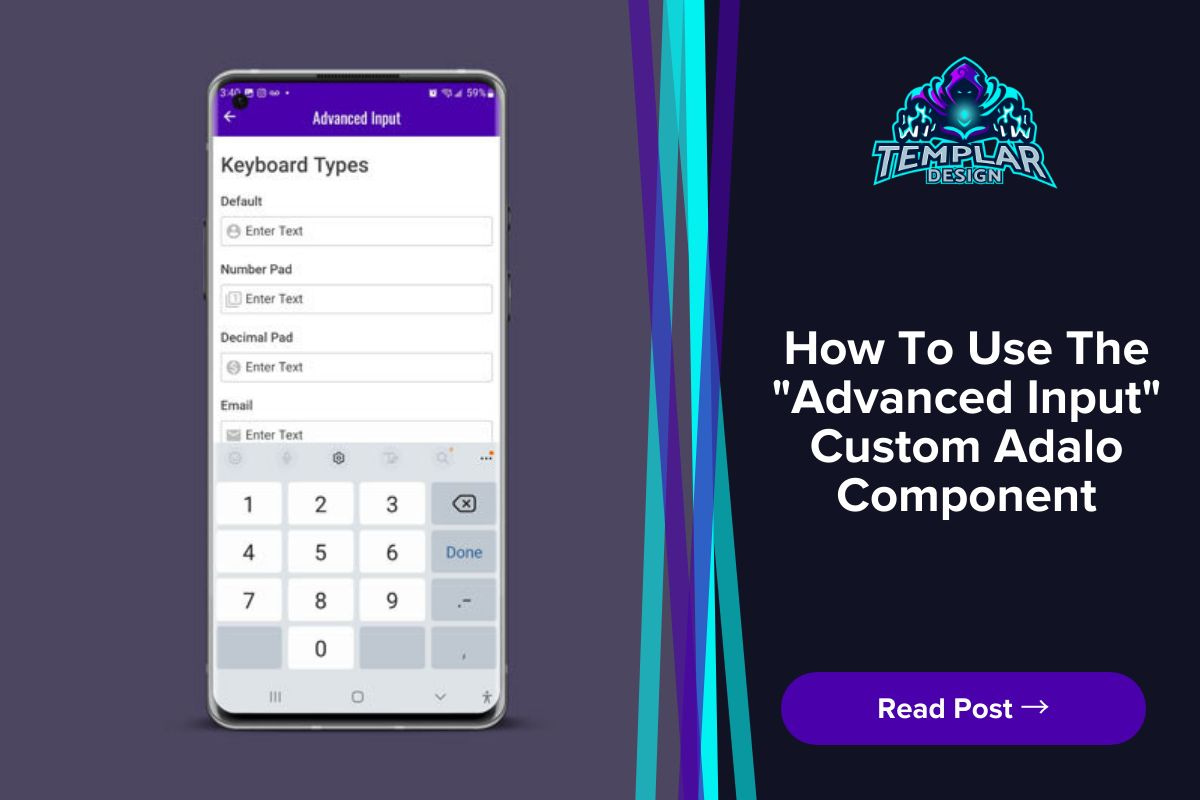
Advanced Input Custom Adalo Component Keyboard Types:
Once you have the Advanced Input custom Adalo component on your canvas, you can start customizing it by changing the “Keyboard Type”.
The Set Keyboard Type setting allows you to select the keyboard type that will be used when the input component is active. The options are Default Input, Number Pad Input, Email Input, and Phone Pad Input.
Default: Default displays the qwerty keyboard and allows users to enter numbers, letters, and special characters.
Number Pad: Number Pad displays the number pad keyboard and allows users to enter only numbers.
Decimal Pad: Decimal Pad displays the number pad keyboard with a decimal point and allows users to enter only numbers.
Email: Email displays the email keyboard and allows users to enter only email addresses.
Phone Pad: Phone Pad displays the phone pad keyboard and allows users to enter only numbers.
Default Value: The Default Value setting allows you to set the value of the input component when it is first loaded. This is the value that will be displayed in the input field before a user begins typing.
Additional Advanced Input Custom Adalo Component Settings
Password Reveal: The password field toggle enables the input component to be used as a password field. When this toggle is turned on, the characters typed by the user will be hidden and a visibility icon will be displayed. Tapping the visibility icon will reveal the password.
Placeholder Text: The Placeholder Text setting allows you to set the text that will be displayed in the input field before a user begins typing. This setting is helpful for prompting users about what kind of information they should enter into the input field.
Max Characters: The Max Characters setting allows you to set the maximum number of characters that can be entered into the input field. This setting is helpful for ensuring that users do not enter more characters than you have room for in your database
Allow Multiple Lines: The Allow Multiple Lines setting allows you to set whether or not the input field will allow multiple lines of text. This setting is helpful for ensuring that users can only enter one line of text if you only have room for one line in your database.
Autofocus: The Auto Focus setting allows you to set whether or not the input field will automatically receive focus when the screen is loaded. This setting is helpful for ensuring that users do not have to click on the input field to begin typing.
Submit Action: The Submit Action setting allows you to set an action that will be triggered when the user presses the enter key on the keyboard. This setting is helpful for ensuring that your users can submit their information without having to click a submit button. This setting does not work when “Allow Multiple Lines” is enabled.
Text Styling: Text font, font weight, font size, and font color can be customized in the Default Value text styles section.
Background Color: The background color of the input can be changed.
Border Radius: The border radius is the rounding of the corners of the input.
Border Color: Border color (warning) will display this border color when the input is left empty after clicking on it or if the user has not completed the validation (like an email address).
Icon Toggle & Styling: You can enable or disable the display of the icon with the “Display Icon” toggle. Then, you can set the enabled/disabled icons and the colors. You can also set the size of the icon.
Advanced Input Custom Adalo Component Use Cases
Signup Form
Create the perfect signup form using Advanced Input by dropping in 3 Advanced Inputs onto your signup screen. Set the first input to be a Default Input, set the second to an Email Input, and the Third to be Default, Password Reveal. Set the Max Characters for each of these inputs so that users can’t enter too much information, and use Placeholder Text on all three inputs so that users are prompted with what kind of information they should enter.
Rename the first input to “Full Name”, the 2nd to “Email” and the 3rd to “Password”. Set a submit action on the password field so that when a user presses enter on their keyboard (if they’re on a web app), the form will automatically submit.
Add a “Person” icon to the first input, an “email” icon to the second input, and a “Lock” icon to the 3rd. You can adjust the background color and border styles of all three inputs to make them look more visually appealing.
Drag in a button from the components list and drop it onto the screen below the inputs. Switch the button text to say “Create Account” and adjust the styling to match your brand. Add a “signup” action using the values of the inputs to fill in the new user’s data. Last, add a link to the next screen (presumably your home screen).
Change Password Form

Add a really smooth way to allow users to change their password using the Advanced Input custom adalo component. Create a new screen called “Change Password”. Drag 2 Advanced Input components onto the screen. Leave the keyboard types as Default and enable the Password Reveal toggle for both inputs. You can add a “Lock” icon to both inputs and style them to match your app/brand.
Rename the first input to “Password Input” and the second to “Confirm Password”. Then, also change the placeholder text to match.
Create a stack of 3 buttons below the inputs with a hidden rectangle behind all 3.
Set the first button to a grey color (#9e9e9e) and change the text to “Password Must Not Be Empty”. Set the visibility of this button to “Sometimes Visible > if > Password Input > Is Equal To > Empty“. Do not add any actions to this button.
Select the 2nd and 3rd buttons and group them together. Set this group to “Sometimes Visible > if > Password Input > Is Not Equal To > Empty”.
Set the 2nd button’s visibility to “Sometimes Visible > if > Password Input > Is Not Equal To > Confirm Password Input“. Change the text on this button to say “Passwords Must Match”. Do not add any actions to this button either.
Set the 3rd button’s visibility to “Sometimes Visible > if > Password Input > Is Equal To > Confirm Password Input”. Change the text on this button to say “Update Password”. Add an action to update the logged-in user. Fill the user’s password parameter with the “Other Components > Password Input” value. Add a link back or to a different screen.
How To Use The Advanced Input Custom Adalo Component Summary
The Advanced Input custom adalo component provides a variety of settings to help you style and customize the input field. You can change the text font, weight, size, and color. The background color of the input can also be changed. The border-radius can be customized, as well as the border color (which will display when the input is left empty or if the user has not completed validation).
The Advanced Input custom Adalo component is available for purchase today from our Templar Design Marketplace
If you have questions about the Advanced Input custom Adalo component or need assistance setting it up, feel free to reach out to us!



0 Comments